HR系统的界面设计是啥样的?

HR系统的界面设计是啥样的?
嘿!大伙儿好啊~
今天咱们来聊聊那个在企业里头可火了的玩意儿——HR系统(人力资源管理系统)的界面设计。你要是对这个感兴趣,或者正巧琢磨着咋给自家公司的HR系统来个改头换面,那你就算是找对地儿啦!
一、简洁明快才是王道

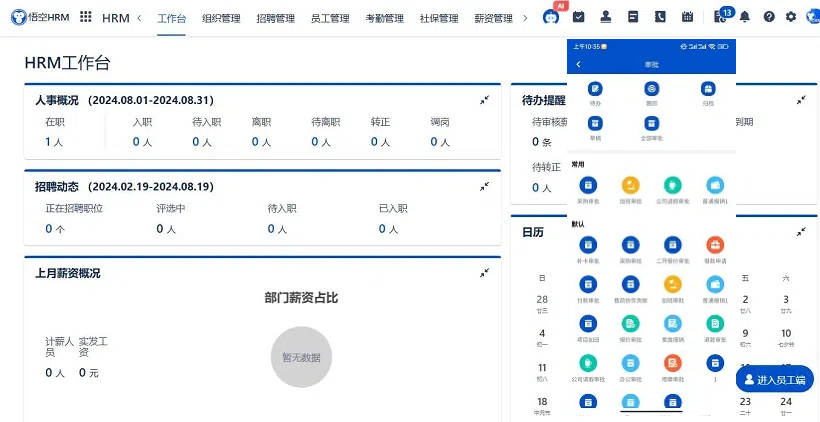
△悟空HRM产品截图
首先得说说这“简洁”二字,可不是随随便便就能挂嘴边的。想象一下你自己用过的那些APP或者是软件吧,是不是一眼望去就能找到自己想要的东西会让人觉得特别爽呢?HR系统的界面设计就得这样,把常用的模块比如员工信息管理、考勤记录这些都放在显眼的位置,让使用者能快速上手。
二、颜色搭配也挺讲究
接着咱来说说色彩的事儿。别看它不起眼,其实背后学问多着呢!一般来说,HR系统的配色最好是以浅色调为主,这样看起来比较轻松舒适,不会给人太大的视觉负担。当然了,适当的亮色点缀也是必不可少的,像是重要按钮或提醒的地方就可以用一些醒目的颜色来标示,这样一来不仅美观还能提高效率。

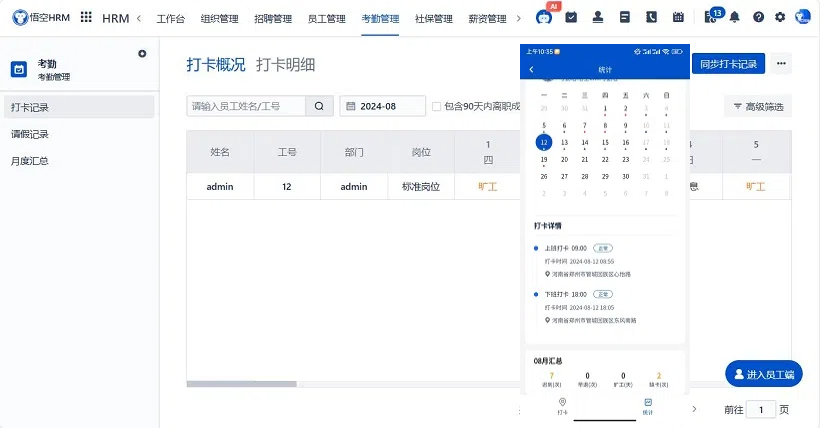
△悟空HRM产品截图
三、导航结构得人性化
再来说说导航这块。一个好的导航就像是一个称职的小导游一样,能够带着用户轻松找到他们想去的地方。对于HR系统而言,合理的分类和层级划分至关重要。比如说可以按照功能进行分组:招聘入职、培训发展、薪酬福利等等,每个大类下面再细分具体的功能项。这样做不仅能帮助新用户更快熟悉系统,也能让老用户操作起来更加顺手。
四、交互体验要贴心

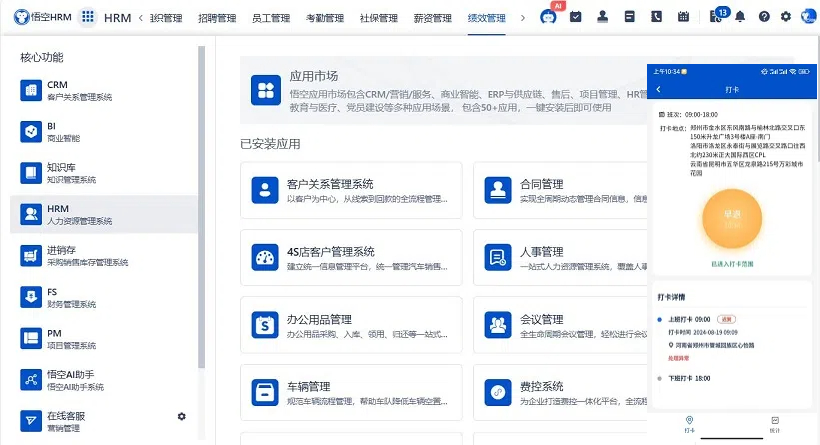
△悟空HRM产品截图
最后这一点,可以说是用户体验中的灵魂所在了——交互设计。想想看,如果每次点击都需要等待半天才能看到结果,那得多闹心啊?所以在设计时就要考虑到如何减少用户的等待时间,提供即时反馈。同时,为了照顾到不同技术水平的人群,在操作过程中加入适量的文字提示也是非常必要的。毕竟嘛,“有问必答”的态度总是讨人喜欢的!
总结下哈:
总的来说呢,一个优秀的HR系统界面应该是简单直观且易于使用的,这样才能让用户真正感受到便捷与高效。如果你正在为自己的公司挑选或是定制这样的系统,记得要把上面提到的几个点考虑进去哦!
好了,今天的分享就到这里啦,希望对你有所帮助。咱们下次再见!
拜了个拜~
请立刻免费使用。
点击链接:
悟空云产品更多介绍:www.72crm.com

HRM系统对企业信息化发展的重要意义

如何理解HRM

如何理解人力资源管理信息化建设对企业的作用

HRM人力资源管理系统可以为企业管理带来哪些方面的改善?

怎样选择HRM人力资源管理系统?

企业人力资源管理系统的重要性有哪些?

对企业人力资源信息化的建设

HRM人力资源管理系统主要功能模块介绍

人事管理系统的重要作用是什么?

HRM可以为企业带来哪些效益?

HR人事系统管理软件有啥特点和用途?

HR人事系统有啥人事管理功能?


































